HTML5-调试技巧
1、调试技巧,console不一定是在最后一行报错,要在之前的log中看看有没有报错
2、关于去掉第三方Css属性或者调整css,可以在浏览器中F12,选择Elements ,确定其中的属性,直接复制class后在网页中重写css
3、布局调试技巧:给不同的标签加上背景
4、HTML的布局代码写在js中 会出现布局不同的问题 比如含有 | 的情况
在js中的竖线 后添加
5、当在调试用语言动态生成html的网页时候,可以在网页上右击查看源代码,从生成的代码上分析原因
6、php环境下print_r(数组) 右击查看框架源代码 可以查看格式化的数组结构(可能需要浏览器支持)
7、浏览器中调试CSS,存在element.style{ xxxx } 样式时,因为原始样式被加上 !important,通过在内嵌css样式中,重写css并添加 !important 解决。
想去掉类似于动画的效果可是直接重写为none
* {
-moz-transform: none !important;
-webkit-transform: none !important;
-o-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transition: none !important;
}
8、样式调整无效
1、是不是引入的css的优先级的问题 给自己定义的css属性设置 !important
2、css中存在错误的属性名称或者存在重复的属性
9、js尽可能放在方法体的外围,避免重复执行产生太多的对象
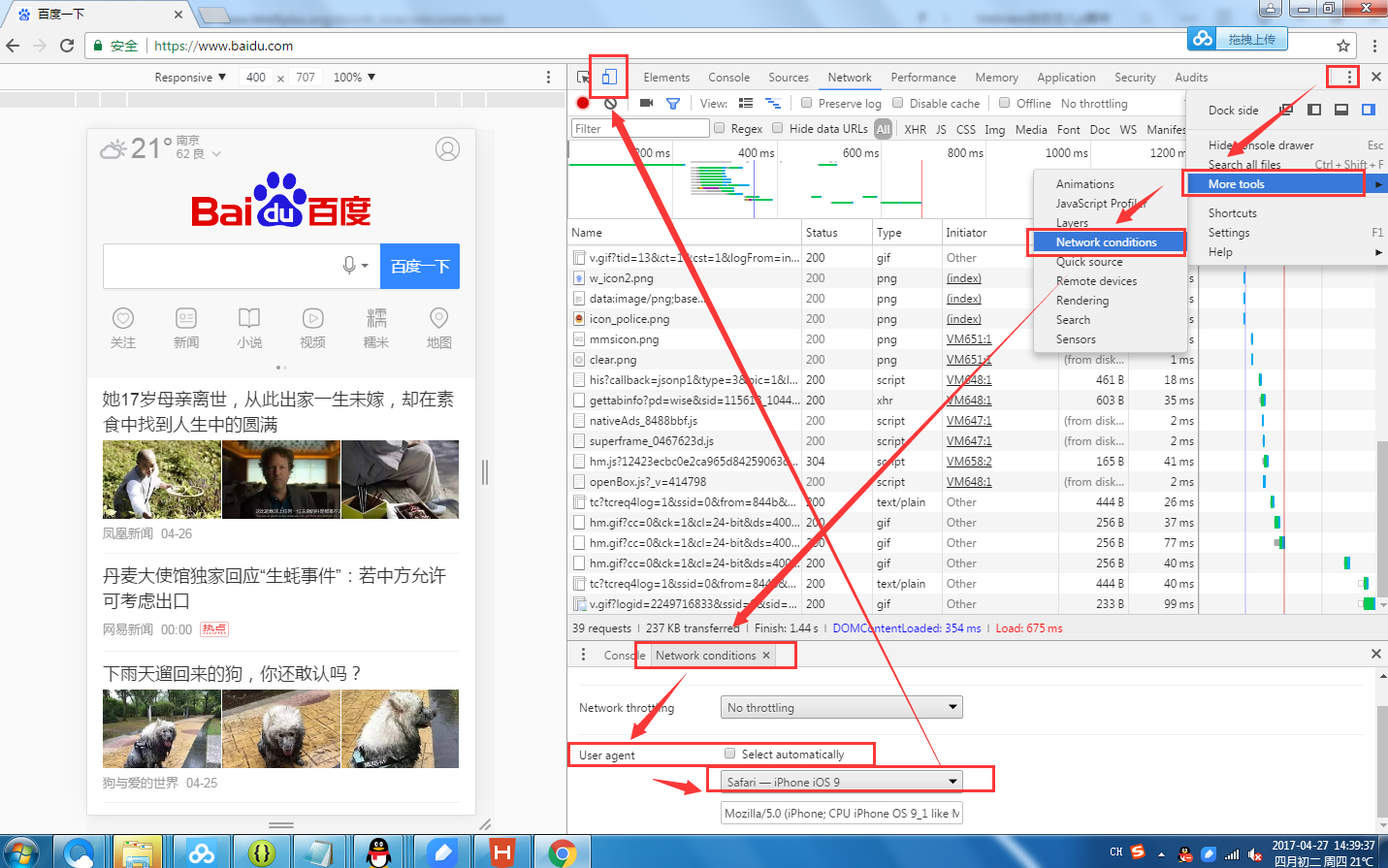
10、Google Chrome 调试模式模拟浏览环境-可继续缩放页面浏览大小
Chrome版本:ChromeStandalone_58.0.3029.81_Setup.exe
读音:英 [krəʊm] 美 [kroʊm]
F12->右上方->更多图标->More tools->Network conditions->User agent->去掉Select
automatically勾选->选择模拟浏览环境

11、浏览器调试环




